一、在Github上下载pdf.js压缩包
①进入pdf.js的Github项目下载页面,找到需要的版本(提示:过新的pdf.js版本可能与云服务器以及用户设备等存在一定的兼容适配问题,在版本上可以选择老一些的,我目前使用的版本是2.6.347)
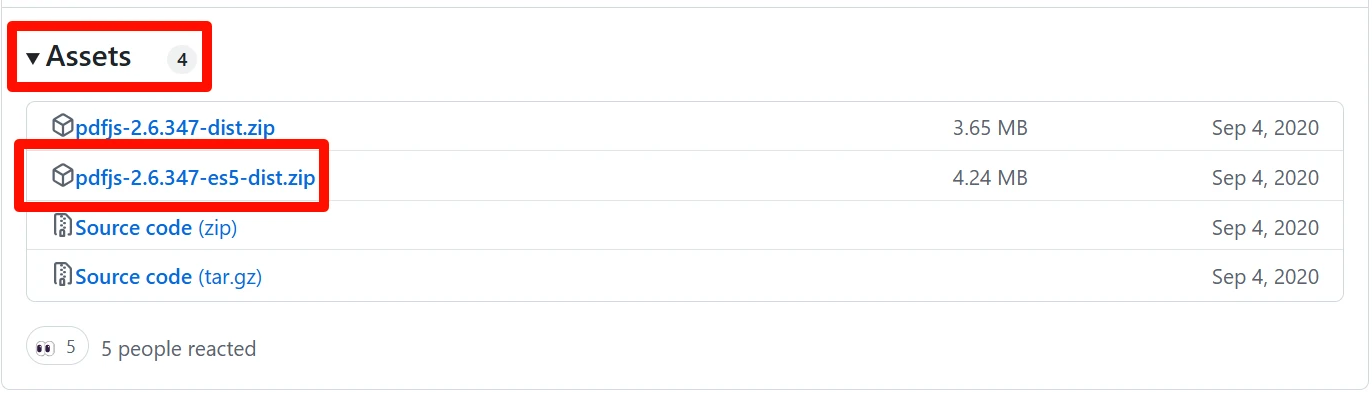
②在版本项目下方的“Asset”中,选择文件名中带有“es5”的zip压缩包进行下载,保证兼容性最大化

二、在云服务器指定目录上传pdf.js
①登录宝塔面板,点击文件,进入你想部署pdf.js的网站的根目录,创建一个文件夹(如“pdf.js”,名字随意,可以简单一些)
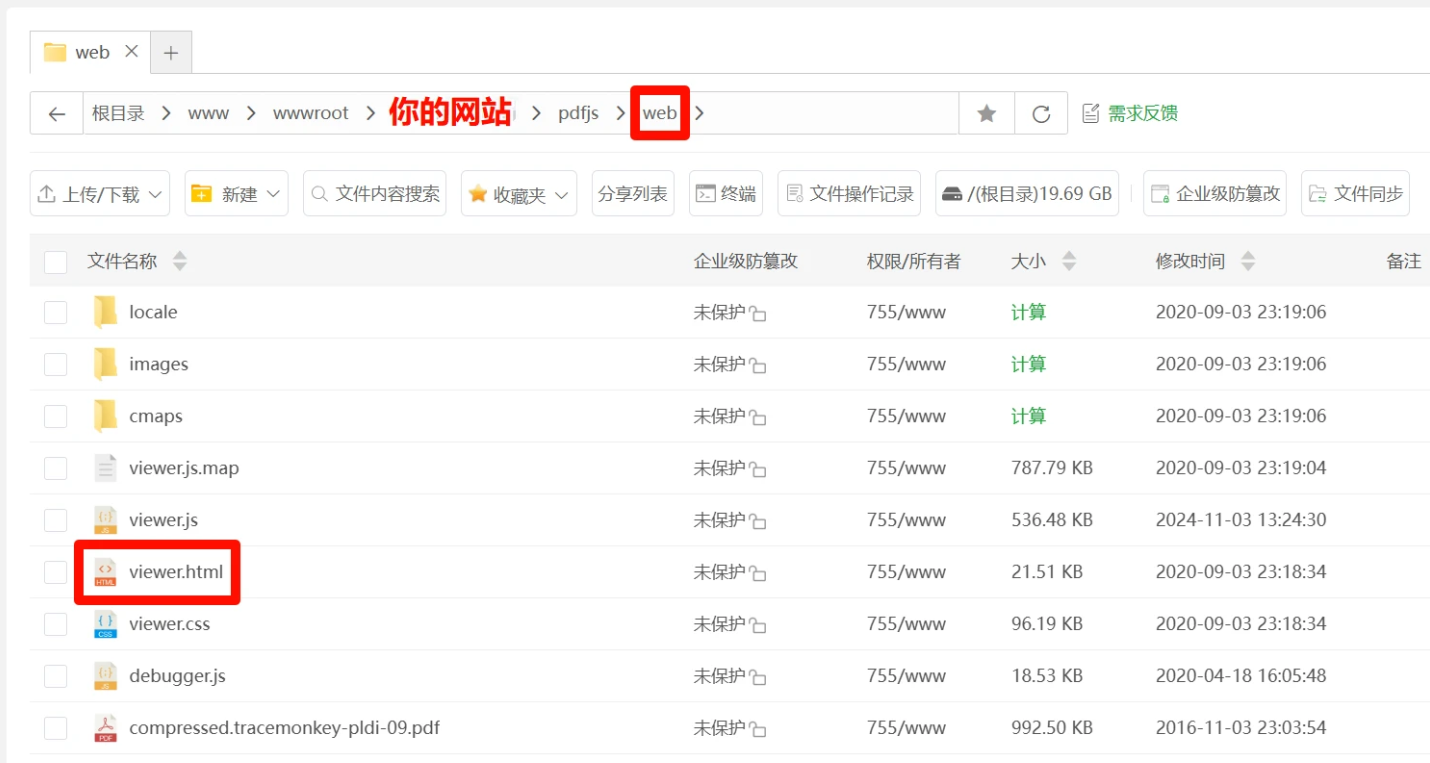
②在文件夹内上传并解压刚刚下载的pdf.js压缩包,文件放置可以参考下图
三、利用域名访问pdf.js内置的模板文件
①在刚刚解压出来的“web”文件夹中,有一个“viewer.html”文件,利用它可以查看pdf.js内置的预览文件

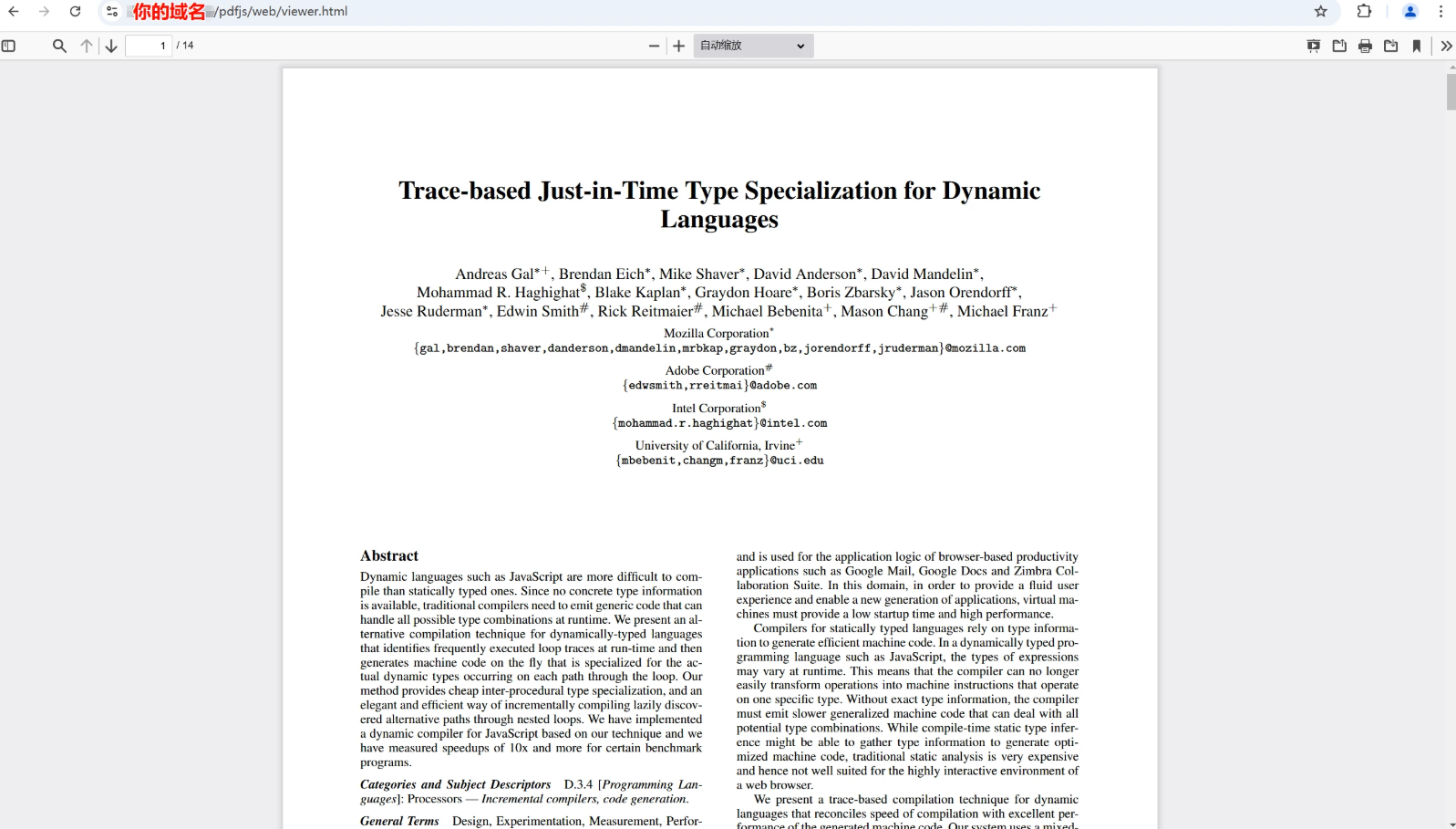
②在浏览器地址栏输入以下路径,如果成功访问就表示部署成功了(仅供参考,要根据你在宝塔面板中的文件放置路径进行变动)
https://你的域名/pdfjs(刚刚创建的文件夹名称)/web/viewer.html

(可选)四、在网站配置文件中允许跨域访问
为了实现在其它网站或alist上使用部署好的pdf.js服务,需要对网站开启跨域访问
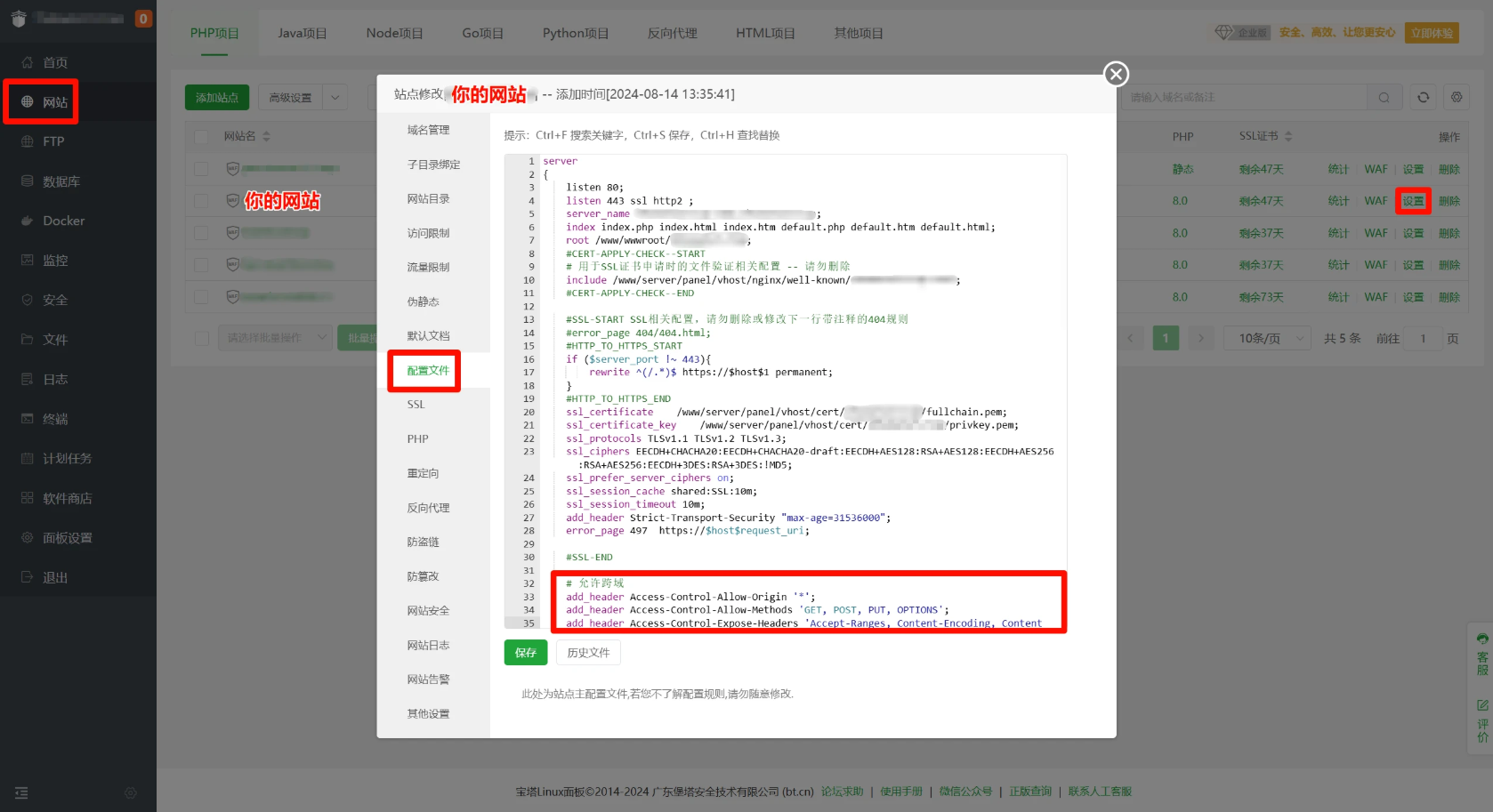
①在宝塔面板中,点击左侧的“网站”,在部署了pdf.js的网站右侧点击“设置”,然后在弹出的窗口中点击“配置文件”,复制并粘贴以下代码到前面一点的部分(可参考下图)
# 允许跨域
add_header Access-Control-Allow-Origin '*';
add_header Access-Control-Allow-Methods 'GET, POST, PUT, OPTIONS';
add_header Access-Control-Expose-Headers 'Accept-Ranges, Content-Encoding, Content-Length, Content-Range';

②登录alist管理员并进入管理后台,找到“设置”-“预览”-“iframe预览”,鼠标滚动找到“pdf”这一项,复制已有的一条信息并修改为自己的pdf.js预览信息,可参考下图,之后保存即可
"PDF.jsServer(自己取也可以)":"https://你的域名/pdfjs/web/viewer.html?file=$e_url",
补充:
本教程所用的服务器来自雨云,采用Debian 12系统及宝塔面板